What drives us
What drives us
What drives us
Explaining the history of mobility
Explaining the history of mobility
Explaining the history of mobility
Category
Print Application design Machine Learning
Category
Print Application design Machine Learning
Category
Print Application design Machine Learning
Time
Semester project 2022/23
Time
Semester project 2022/23
Time
Semester project 2022/23
Focus
Research App realisation Typography
Focus
Research App realisation Typography
Focus
Research App realisation Typography
Team
Justine Wiedemann Isabelle Vogel Robert Kremer
Team
Justine Wiedemann Isabelle Vogel Robert Kremer
Team
Justine Wiedemann Isabelle Vogel Robert Kremer

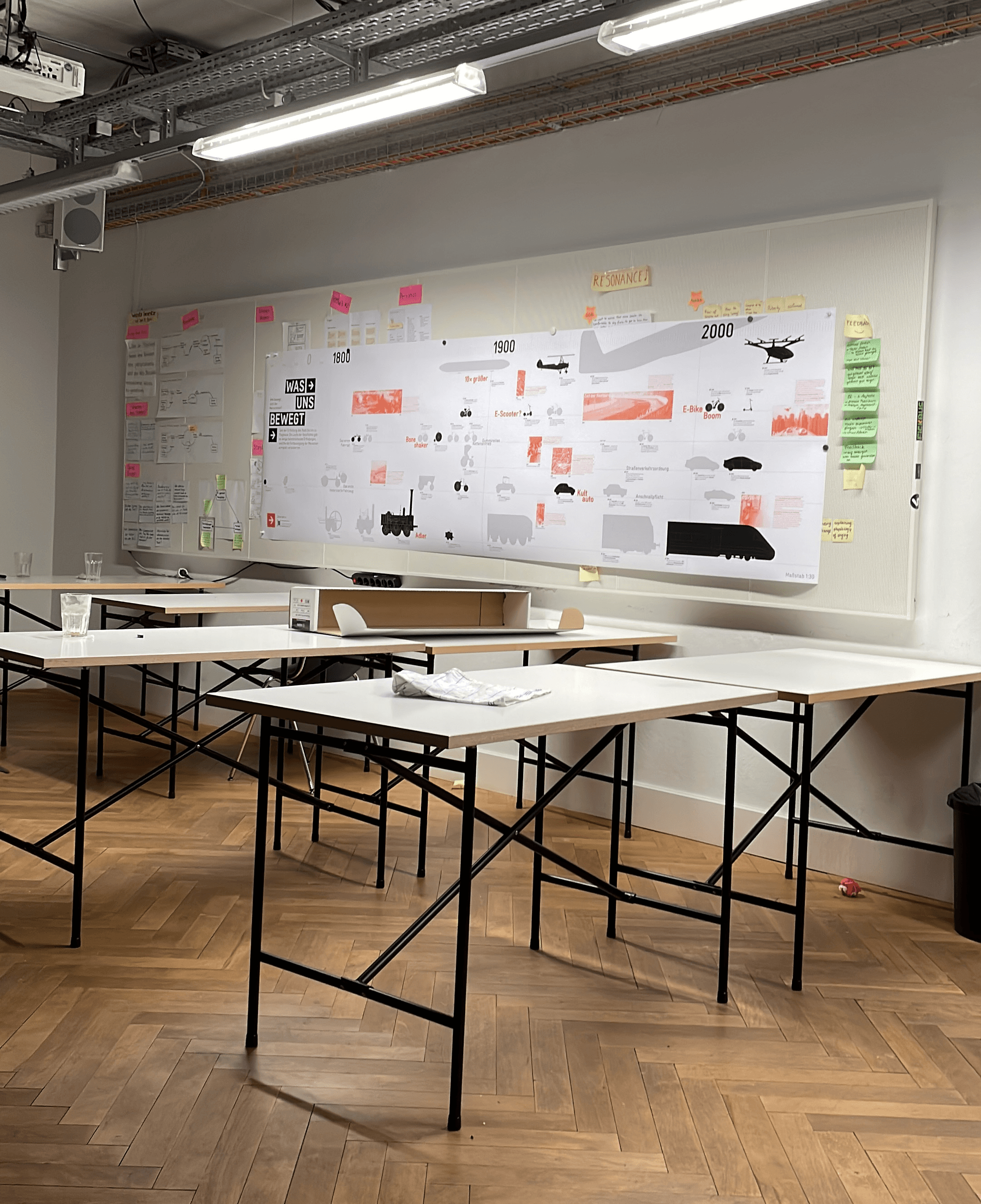
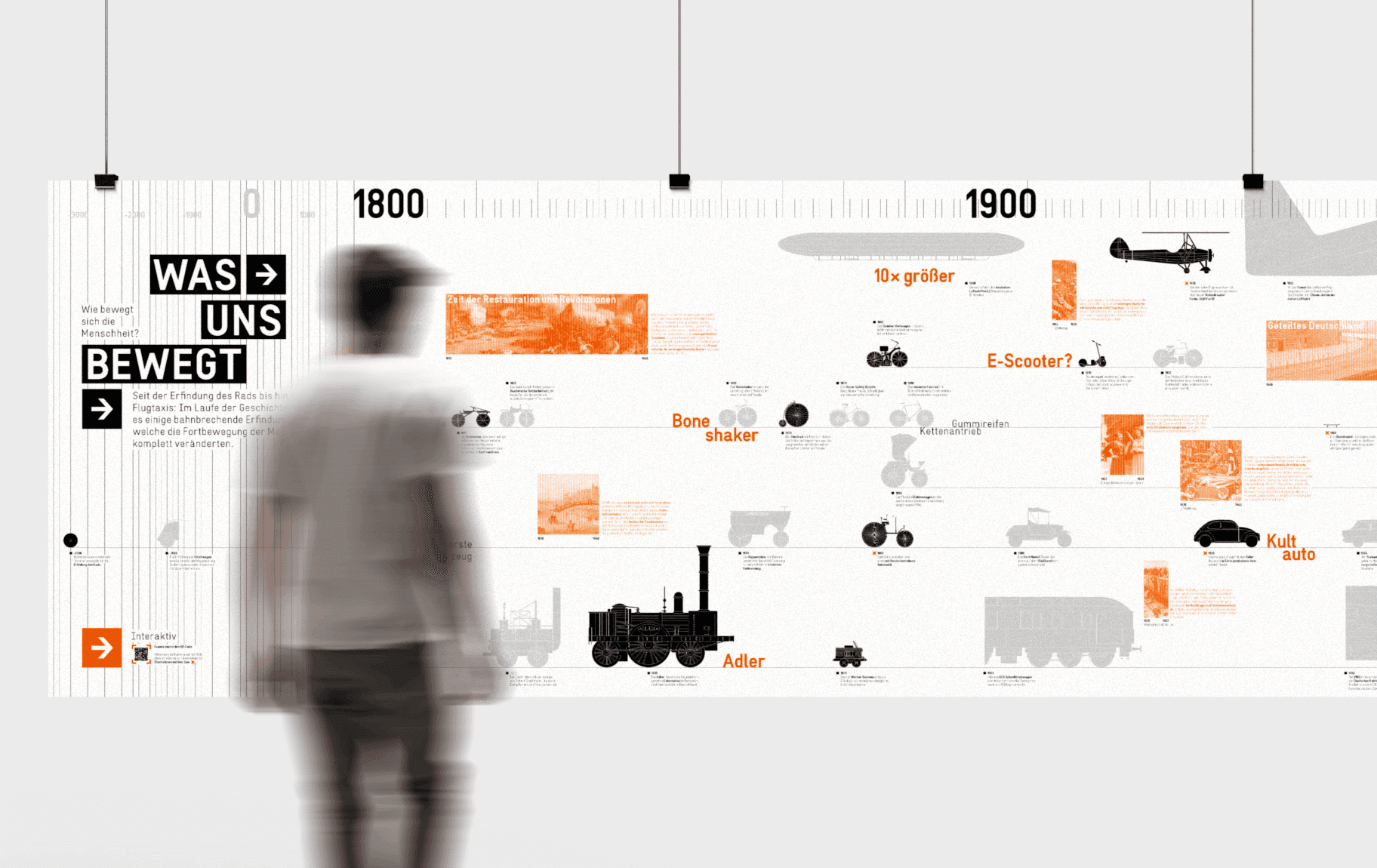
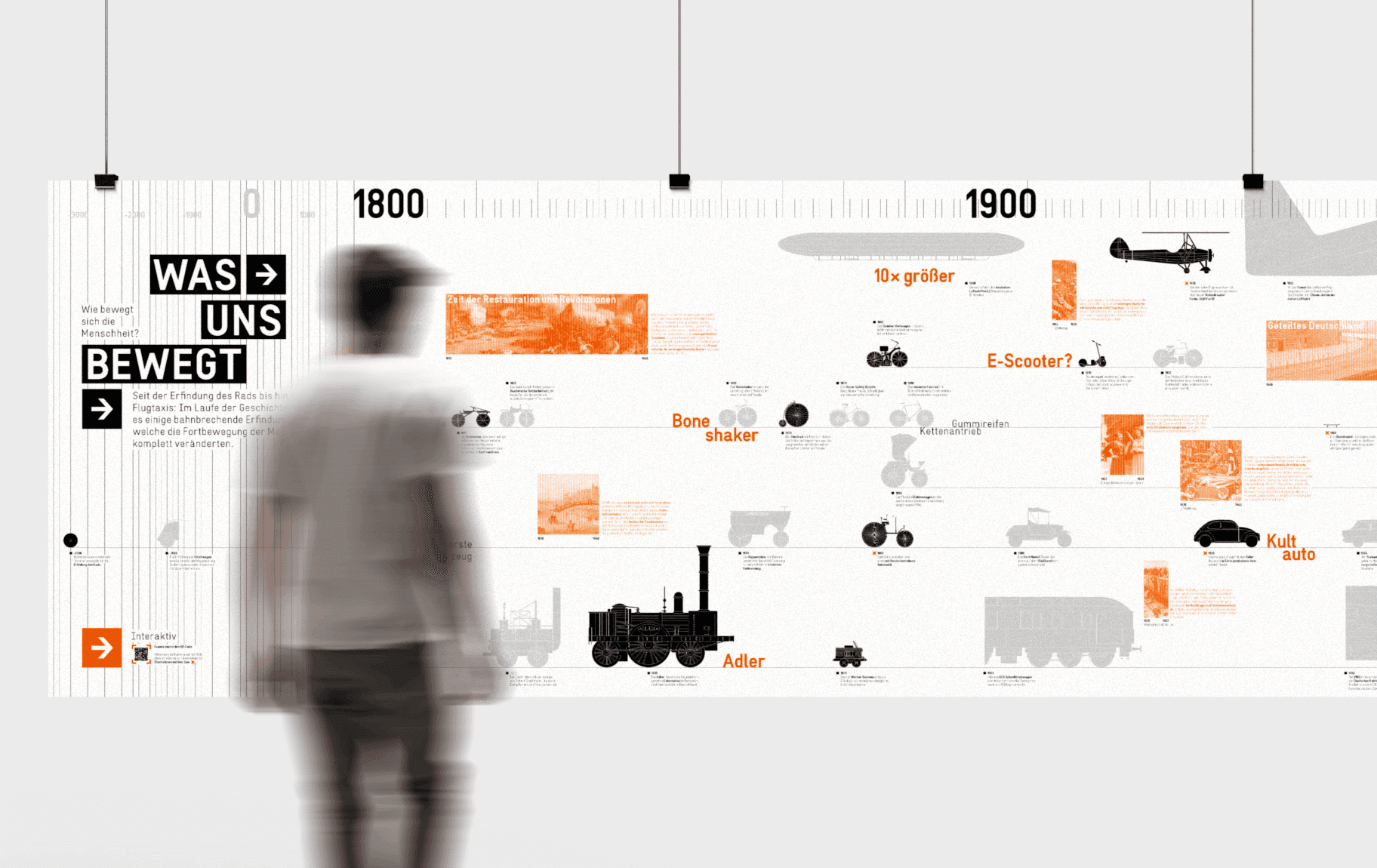
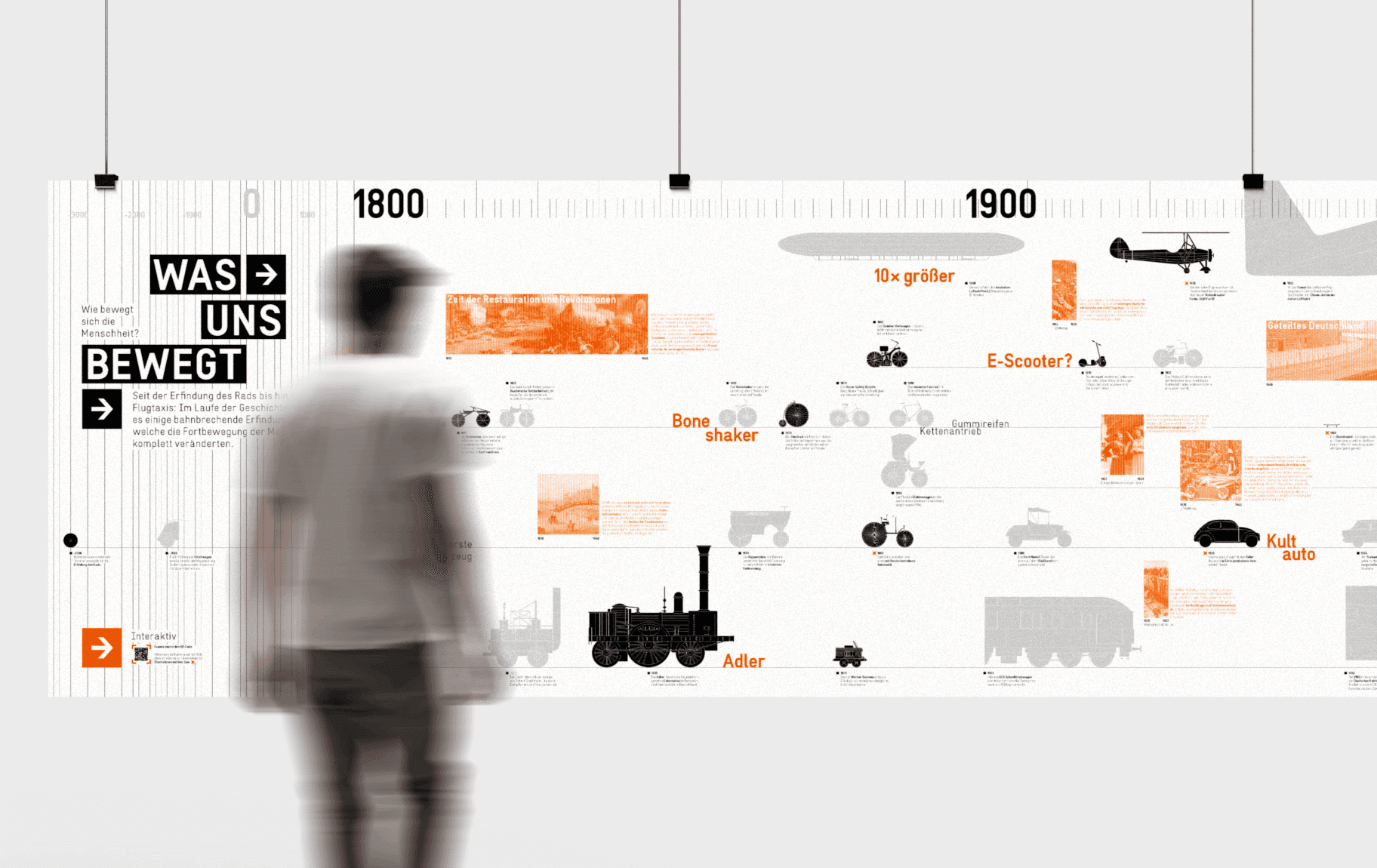
With the use of machine learning, users are able to obtain more information by scanning the avaliable milestones. We took advantage of digital and analogue media to introduce a second level of hierarchy.
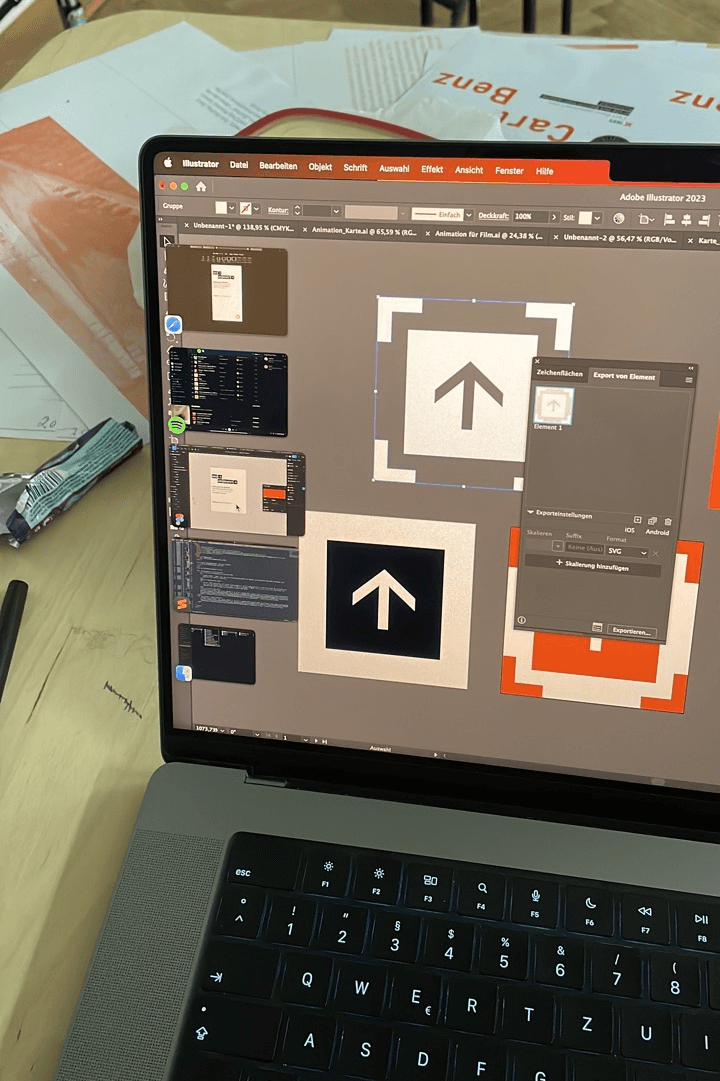
All illustrations were hand-vectorised and the images were dithered with the basic element of the square. The orange highlight colour indicates the scannable elements. The typeface »neue Vektor« offers a version with open counters for digital use.




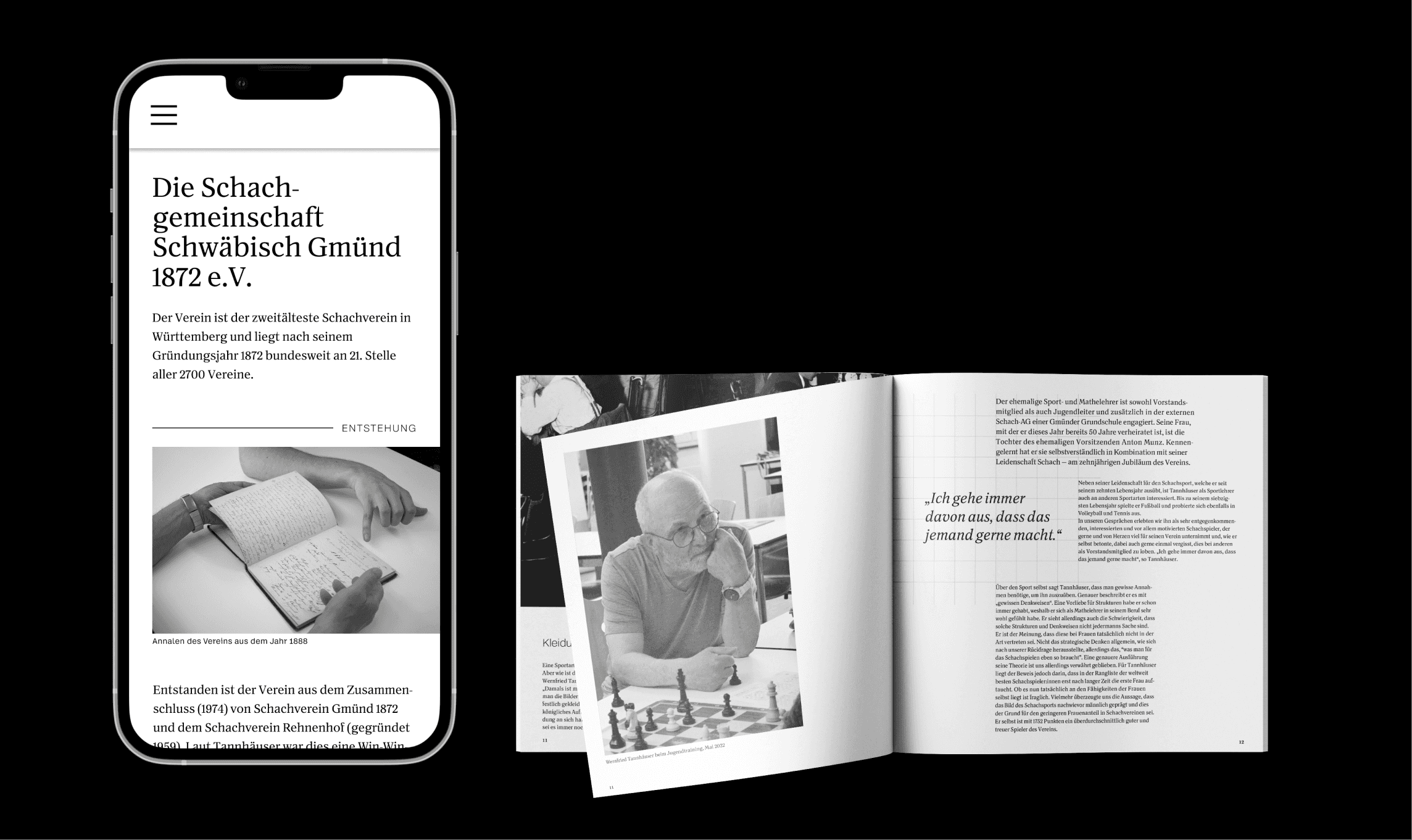
Interaction supports learning. In addition to the information, we encourage engagement by allowing the user to play with the data visualisations.
The mobile application is based on a simple HTML/CSS interface that loads our Figma prototype when the Machine Learning recognises an illustration.

With the use of machine learning, users are able to obtain more information by scanning the avaliable milestones. We took advantage of digital and analogue media to introduce a second level of hierarchy.
All illustrations were hand-vectorised and the images were dithered with the basic element of the square. The orange highlight colour indicates the scannable elements. The typeface »neue Vektor« offers a version with open counters for digital use.




Interaction supports learning. In addition to the information, we encourage engagement by allowing the user to play with the data visualisations.
The mobile application is based on a simple HTML/CSS interface that loads our Figma prototype when the Machine Learning recognises an illustration.

With the use of machine learning, users are able to obtain more information by scanning the avaliable milestones. We took advantage of digital and analogue media to introduce a second level of hierarchy.
All illustrations were hand-vectorised and the images were dithered with the basic element of the square. The orange highlight colour indicates the scannable elements. The typeface »neue Vektor« offers a version with open counters for digital use.




Interaction supports learning. In addition to the information, we encourage engagement by allowing the user to play with the data visualisations.
The mobile application is based on a simple HTML/CSS interface that loads our Figma prototype when the Machine Learning recognises an illustration.